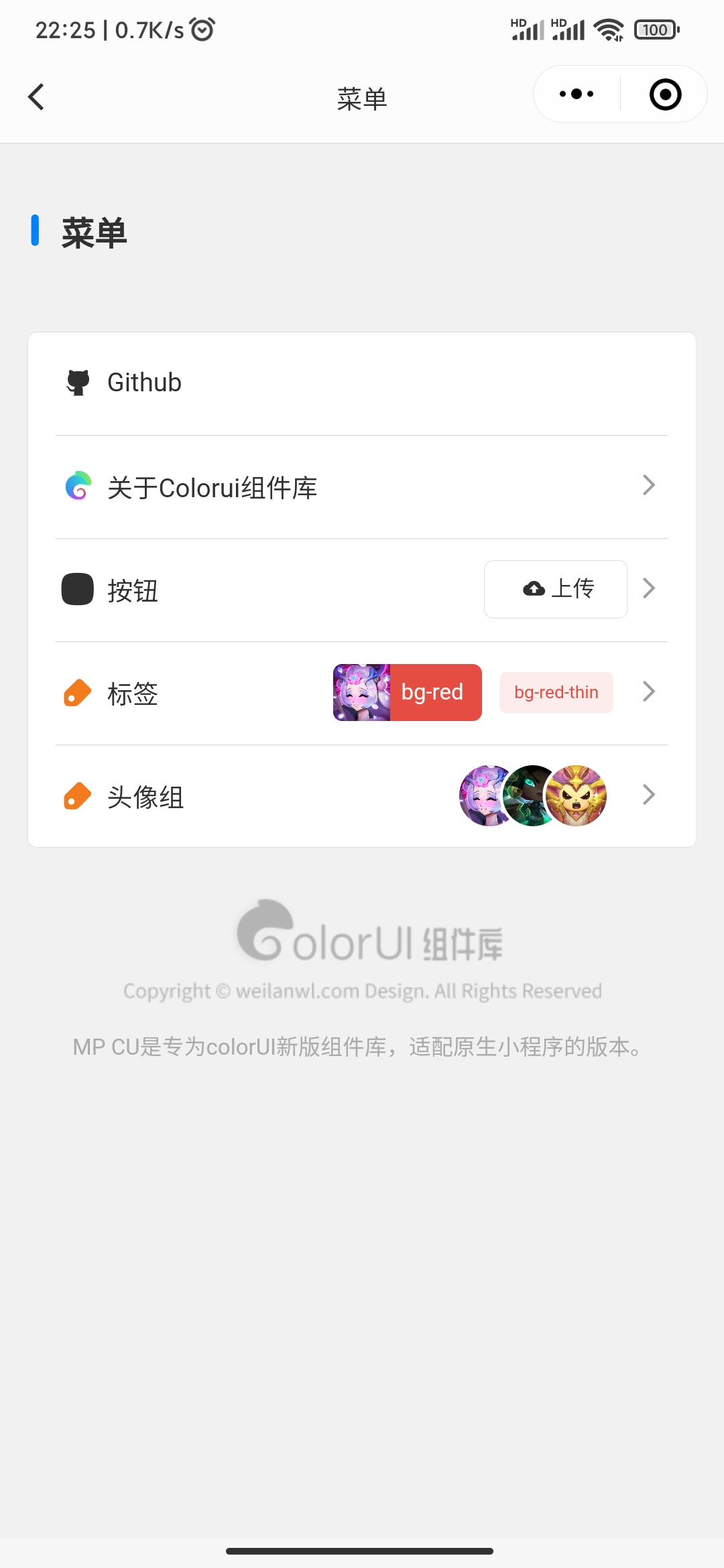
<ui-menu ui="mt-5 border radius">
<ui-menu-item title="Github" icon="cicon-github"/>
<ui-menu-item arrow title="关于Colorui组件库" isIcon>
<image slot="icon" src="/static/logo.png" mode="aspectFill" class="ui-menu-item-image"/>
</ui-menu-item>
<ui-menu-item arrow title="按钮" icon="cicon-ellipse" isAction>
<button class="ui-btn border sm" slot="action">
<text class="cicon-cloud-upload"/>
<text>上传</text>
</button>
</ui-menu-item>
<ui-menu-item arrow title="标签" icon="cicon-tag text-orange" isAction>
<view slot="action">
<ui-tag bg="bg-red" info="bg-red" src="/static/avatar/1001.jpg"/>
<ui-tag bg="bg-red-thin" info="bg-red-thin" ui="sm"/>
</view>
</ui-menu-item>
<ui-menu-item arrow title="头像组" icon="cicon-tag text-orange" isAction>
<ui-avatar-stack ui="mx-3" slot="action">
<ui-avatar ui="round" src="/static/avatar/1001.jpg" stack first/>
<ui-avatar ui="round" src="/static/avatar/1002.jpg" stack/>
<ui-avatar ui="round" src="/static/avatar/1003.jpg" stack/>
</ui-avatar-stack>
</ui-menu-item>
</ui-menu>